


Alera: Safely,
Navigate
Anywhere.
Overview
Your Safety is Worth Every Minute
In our everyday world, safety has become one of our number one priorities. With coronavirus taking the world by surprise, we now know how quick our lives can change in an instant. Anyone can be the target of sexual assault, regardless of age, gender, race, ethnicity, sexual orientation, sexual history, or social class.
Alera is a solution to a problem that surrounds one’s individual safety.
- Project Duration 06.06.19-08.02.19
- My Role Product and Visual Designer
-
Tools
Pen & Paper, Figma, Adobe
Suite
Design Prompt
Setting The Tone
Your are walking home alone, late at night, worried about the safety and security of traveling. Design an experience that allows users to improve transportation in their everyday life. Consider the needs of a person who lives within the city, and what they experience. Gather interview and research to back your product up and provide reasoning to your design decisions.
Preview
Sharing experiences and knowledge



Key Features:
- Straight forward on boarding to increase user information gathering from early stages
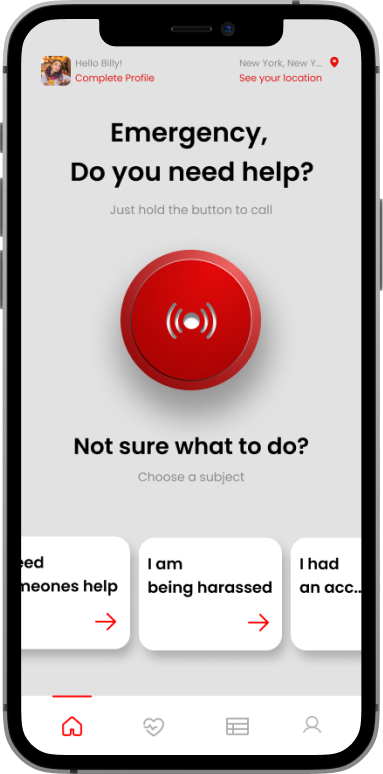
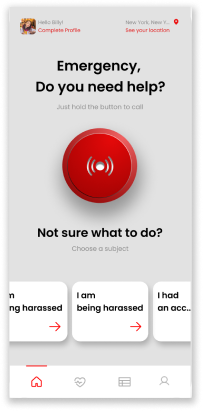
- Emergency Button to easily access emergency resources
- Tracking and Accessing emergency services
The Problem
How can we create an experience for people of New York City
who prioritize safety or want to help others?
The prevalence of sexual assault in the US is alarming - every 98 seconds, someone falls victim to this heinous crime. Shockingly, more than one in three women have reported experiencing rape, physical violence, or stalking in their lifetime. Additionally, nearly two-thirds of college students encounter some form of sexual harassment. These appalling statistics are compounded by the fact that over 91% of campus sexual assault victims choose not to report the crime.
Given the high incidence of sexual assault and harassment, it is imperative that people have access to protective measures when they are in potentially dangerous situations. However, with pepper sprays and tasers being banned in New York City, it is crucial to explore alternative ways to improve accessibility to these protective methods. Therefore, the question arises: How can we enhance accessibility to protective methods for users in dangerous locations such as New York City?
User Analysis
Understanding new and experienced New Yorker daily traveling methods
After chatting with six different individuals about safety within the city, I discovered four common themes:

Walking around alone creates nervousness and unsureness
All user candidates felt as if they needed to walk with eyes behind the back of their head.
From user interviews: “Even though I own pepper spray, I have no idea how to use it and how it works. I’m scared that it will be used against me..”

Carrying defensive mechanisms can be scary and cause insecurity
All users shared the same sentiment about wanting to have some sort of resource to fight back, or to have emergency first responders help immediately.

If an incident happens, family members and friends need to take time to find out
Having user information readily accessible and understandable in the case that the information is needed without verbal communication.

Close responders often just take a long time to be able to respond
Having contacts and emergency contacts in easy accessible places for first responders and family members/friends to know what situation they are currently in.
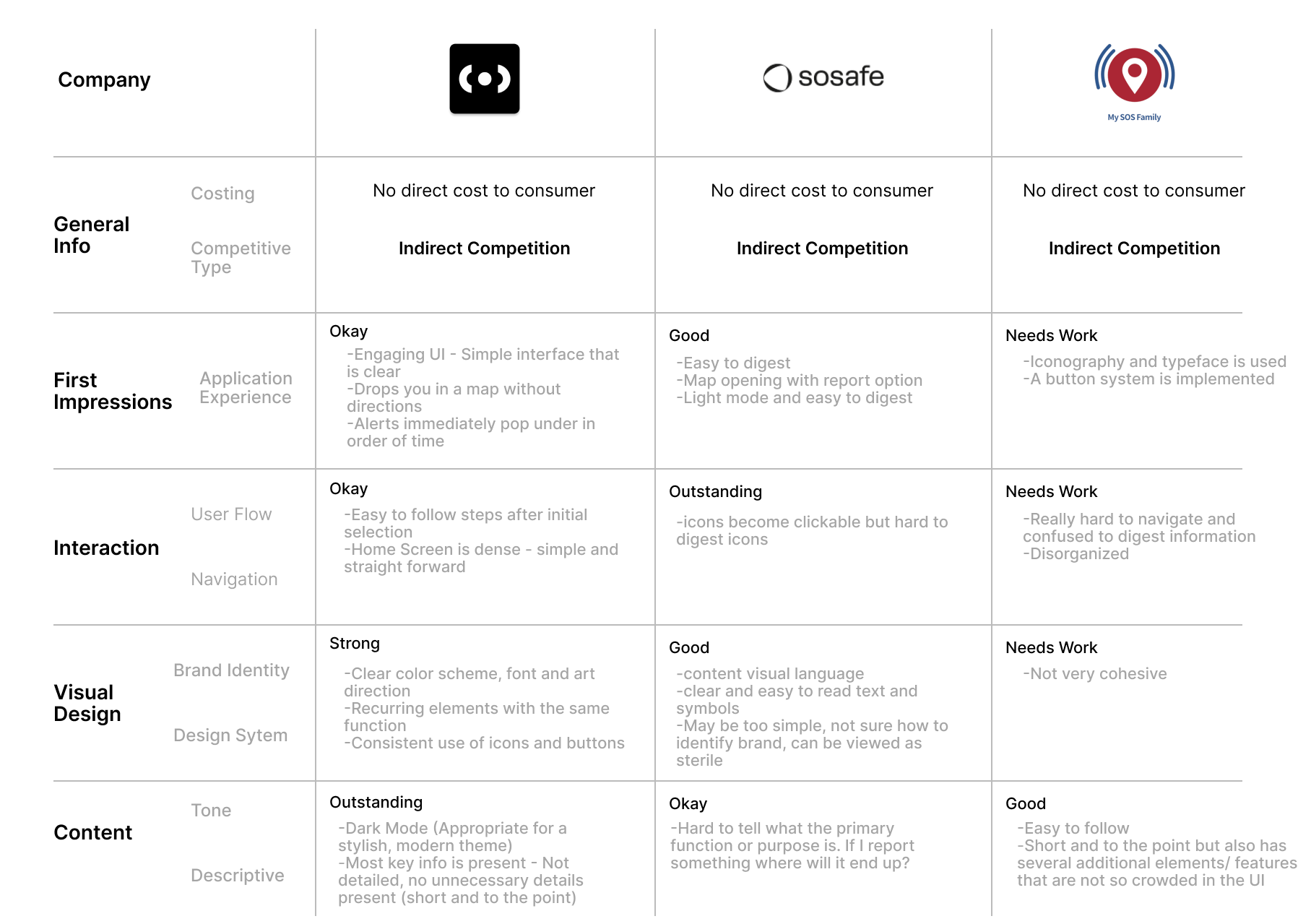
Competitive Analysis
Comparing 3 platforms that foster emergency feedbacks,
safety, and emergency resource sharing
While most people tend to just leave these apps downloaded and not used, the goal of the competitive analysis is to understand user flow, visual tendencies, and holes in the market that I can fill.




Main takeaways:

Strong focus on socialization content
General focus on the topic of socializing safety, many of the current leaders in the market don’t focus
on the need to curate for an immediate source of protection when it comes to being in an emergency.
How can we solve this?

Needing more emergency resources
Having a sense of community is very important. This allows user to feel comfortable asking knowing they are not alone and building community.
User Interview: “Yes — having a tight-knit community is important. With something like safety its good to know I have resources.”

Creating an overall safe environment
This overall form of emergency button and easily accessible first person responder gives the
opportunity for a safer, better community.
Users
“New and experienced New Yorker Safety” reimagined
Lets go ahead and meet our ideal users and personas. With the introduction of our app, its important for us to know who our target audience is going to be. For the fellow people below, the goal is to give a strong general feeling of what our users context, concerns, and daily routines are. Our goal for the product is: This application aims to provide safety and security for those traveling alone in New York City, with additional features for users.

Business Analyst
Tasha
24 years oldTasha is a lifestyle influencer. Hard to find things to help make her feel safe and secure within the city. She feels like she always has to have her guard up no matter how long she has lived in New York. She is originally from Oregon. Coming from a location where people don’t lock their doors to having to have eyes on the back of her head is a big change.

E-Commerce Owner
reya
31 years oldReya enjoys exploring the city and attending social events, but sometimes feels unsafe when she is walking alone at night or in unfamiliar neighborhoods. Reya is looking for an app that can quickly and easily connect her with emergency services or trusted contacts in case of an emergency. She wants an app that is intuitive to use, and can be accessed easily and discreetly, without drawing attention.

Operations Manager
Andres
22 years oldAndres loves his new life in the city. Liveliness and hanging out with friends is his thing.After being in New York for ten years, he has seen the crime rate gone up, especially with covid. He has witness many people being harassed and has also been harassed himself but walks it off like a normal thing.
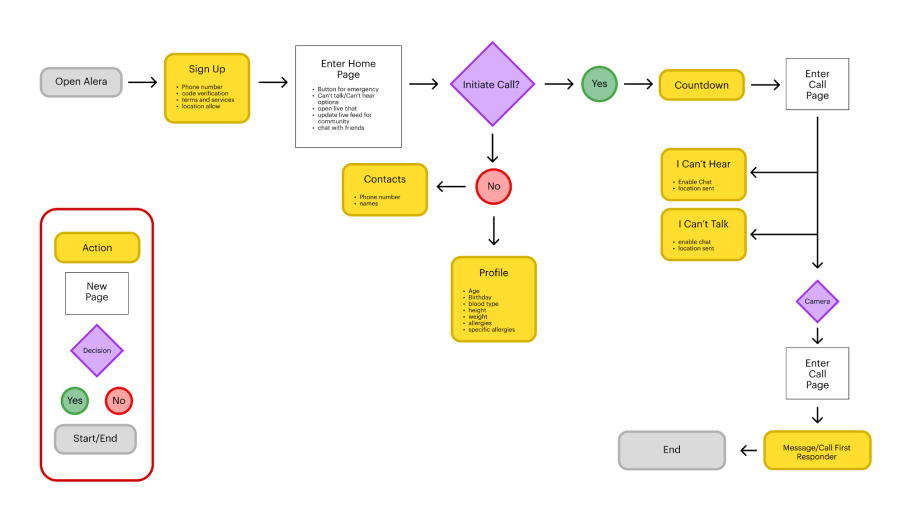
User Flows
Understanding navigation and how to process the
information

By mapping out user flows, UX designers can make informed decisions about the design and functionality of a product. This can lead to better user engagement, increased conversions, and a more satisfying user experience overall. User flows provide a comprehensive view of the user journey and can help answer questions such as: What are the user's goals and motivations? How do users navigate through the product? What are the potential points of frustration or confusion?
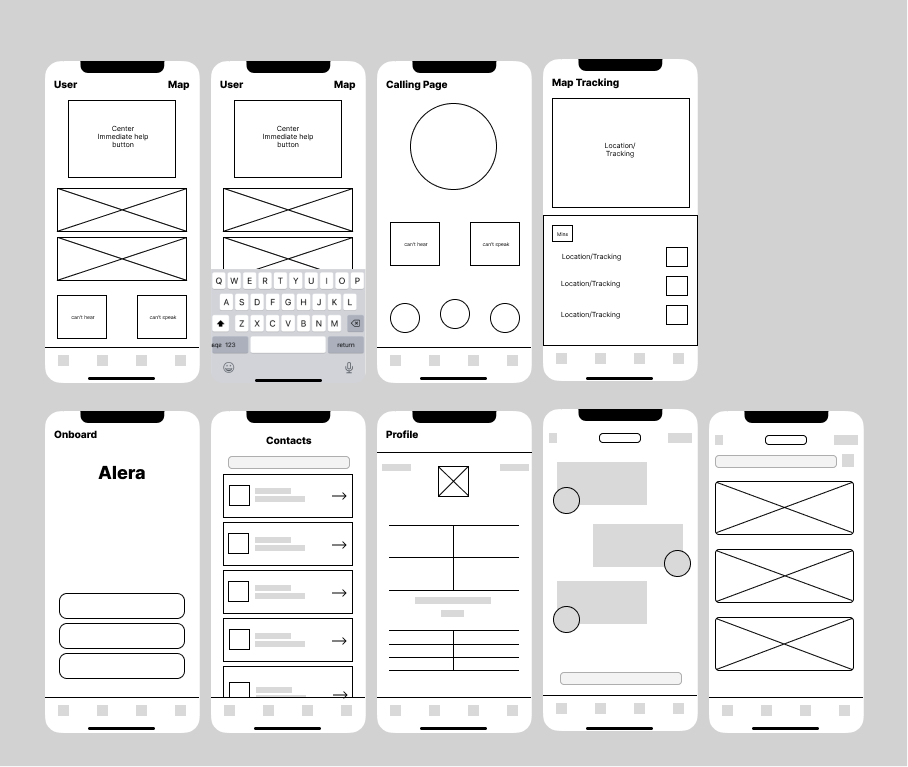
Low Fidelity Wireframing
Visual, quick, and understandable

At the beginning of my wireframing, I wanted to make the layout as simple as possible. Through my competitive analysis, I knew that searching and filtering through questions would be essential to the application.
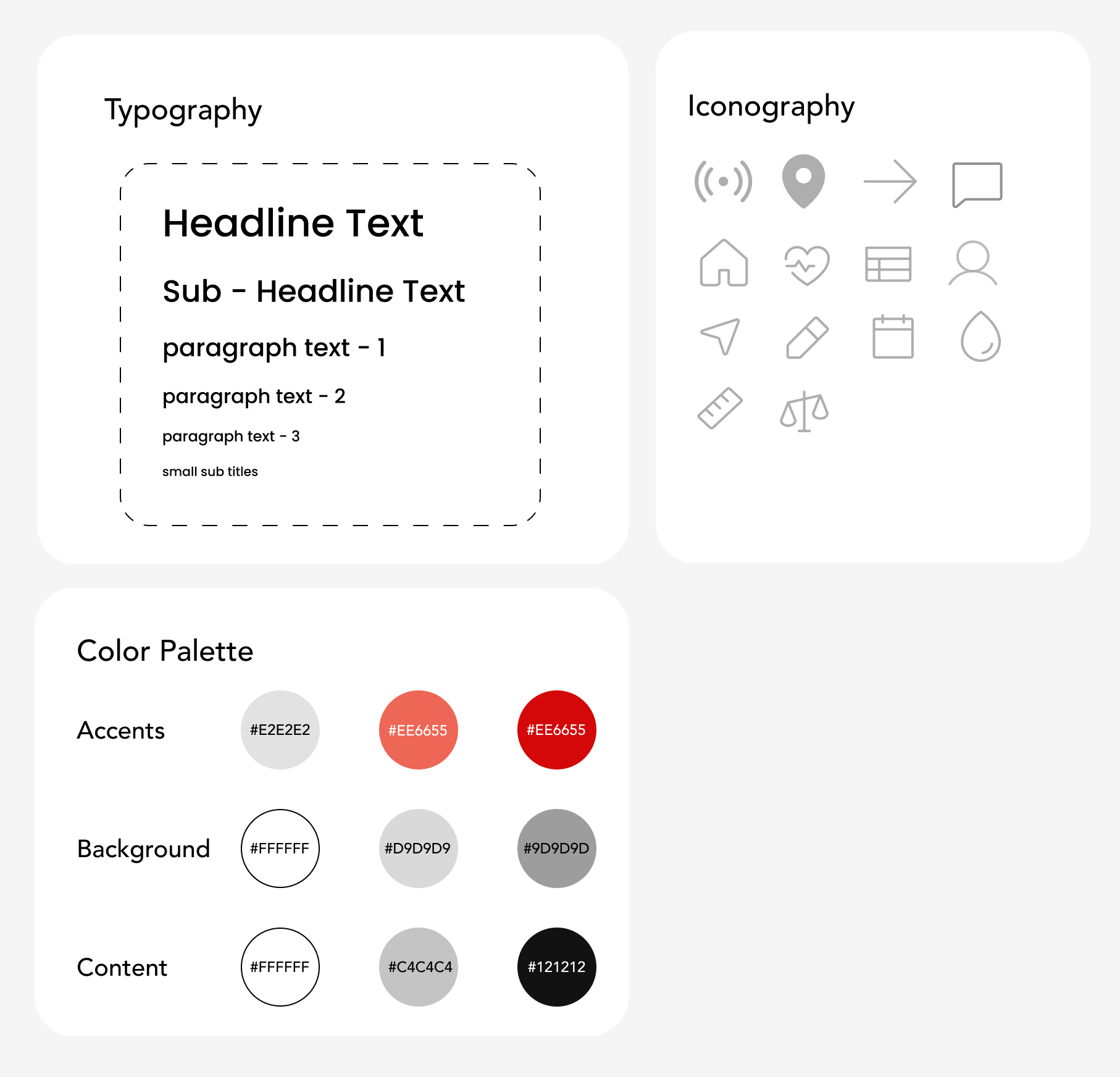
Design decisions
Diving into Style Guide
For this project, I began to work on a style guide. Ultimately, the style guide helps to establish a clear and unified brand identity, including visual elements such as color palettes, typography, and iconography. This helps users to quickly recognize and identify the product, building trust and loyalty over time.

A style guide is an important tool for designers as it provides a set of standards and guidelines for how a product's visual and interactive components should look and behave. A well-designed style guide ensures consistency and coherence in the user experience, making it easier for users to navigate and use the product.
High Fidelity Prototype
Questions, answers, safety, security
After researching and understanding the needs of women traveling alone in New York, both new and experienced, I came across three main features of the application:
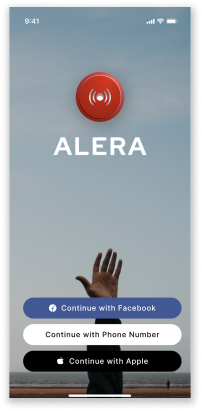
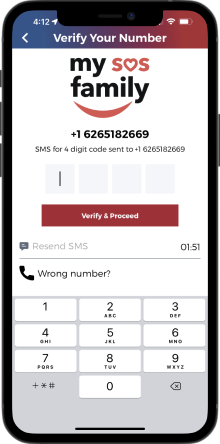
Smooth and Forward Onboarding
The onboarding process offers a valuable opportunity to collect basic information, such as name, location, and contact details. This essential information enables first responders to quickly and accurately identify individuals in case of emergencies.
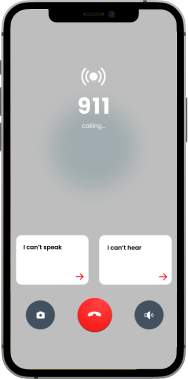
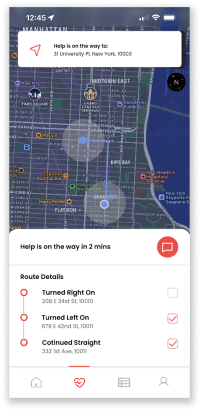
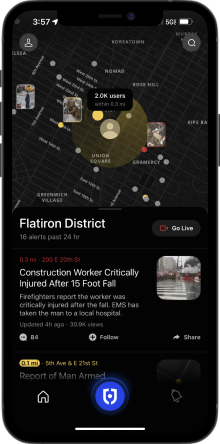
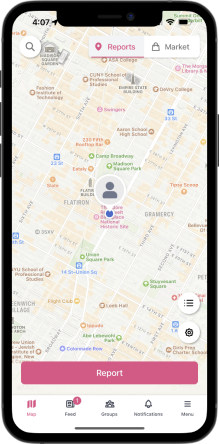
Emergency Calling
The user has the option to initiate a call with first responders, during which they can open a live camera feed. This allows the responders to gain real-time visual insight into the situation and respond accordingly. Furthermore, the user's location can be tracked and shared with first responders, enabling them to accurately and promptly dispatch assistance to the precise location of the emergency.

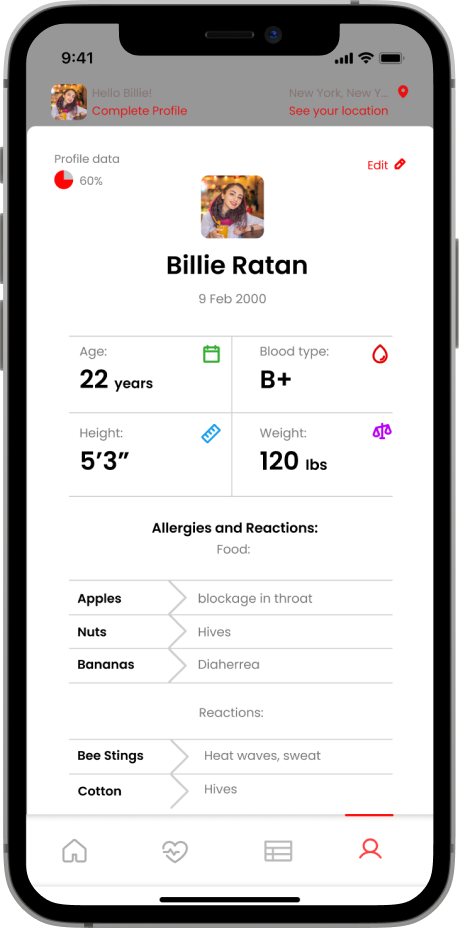
Centralized Hub
A centralized hub for storing critical information such as age, blood type, height, weight, allergies, and emergency contacts can be extremely valuable in situations where it is necessary to quickly access this information. This centralized hub allows for easy and secure storage of this vital data, making it readily available in case of emergency. This can be especially important for individuals with specific medical needs or conditions that require immediate attention.

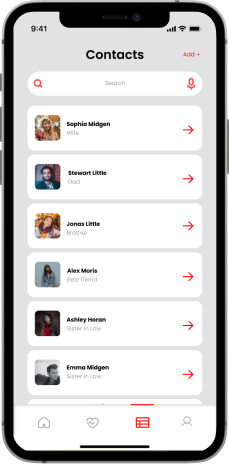
Contact
The profile and contact page feature facilitates smooth communication between family members and close friends of both users and first responders, addressing the common concern of wanting easy access to loved ones during emergencies. This feature serves as a convenient and reliable means of connecting with the user's trusted contacts in critical situations. It enables family members and friends to stay informed about the user's status and provide any necessary support.
Takeaways & Next Steps
Intentional Design
When approaching the design, my empathy towards the women who have to constantly be in fear while walking alone is crucial. While pursuing the design process I was constantly keeping in mind what I was told through the interview and how that might effect each step. I am proud of what I have created. Unlike physical protective devices, Alera offers a mobile digital version that is accessible to all. Because so many people now always carry a smart phone, Alera can be the next protective service and device.
Next Steps
Conducting more user interviews and usability tests with a larger population of New Yorkers.
Creating for user testings with the final product to find the ideal product and changes that are necessary in order to find best usability.
Having the product developed to be an early stage for users to have and access.

