-

Everyday Extrovert 19
“I only use instagram and tik tok now! Instagram mainly for posting some cool pictures I get”
“Going into college now, I feel like keeping up with friends is something that I really like doing and feel passionate about.”
He wants/needs...
- wants to be able to use an app that is more personal and a new exprience
- as a extrovert, needs something to keep him busy to connect him with new/current friends
- wants to be able to up the photos he takes to be more in the moment
-

Videographer 28
“I love exploring new ways to photograph my everyday life.”
“As an aspiring photographer who does photography on the side of my current job, I feel like I want to share my passion with others that may be interested.”
He wants/needs...
- wants to share with others what type of work he is involved in
- wants to possibly influence others to have similar interests
- wants to make more friends who are interested in the same topics
-

Aspiring Influencer 22
“I love to share everything and with everyone my everyday experiences”
“Mainly my focus is to post on tik tok and follow trends, I also like to show my personality off to create a connection with my following.”
She wants/needs...
- wants to be able to create a connection with her existing following
- wants to be able to quickly share what shes doing without having to perfect an instagram story before sharing
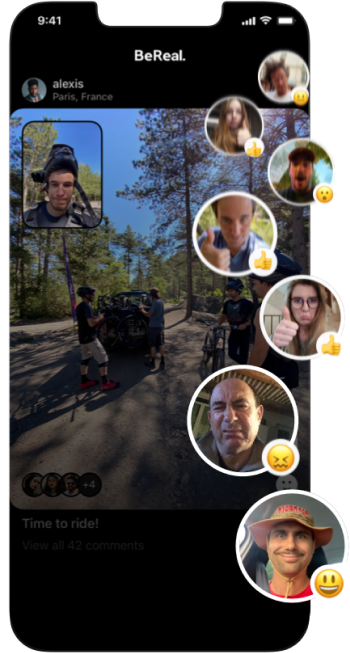
BeReal.




Your Friends
for Real.
Everyday, Anytime. A unique way to learn
about your friends daily life.
- GroupBilly (me)
- Project Duration 09.18.22-10.05.22
- Class Digital Product Design with Christina
Latina - Tools Figma, Adobe Suite
Overview
Background
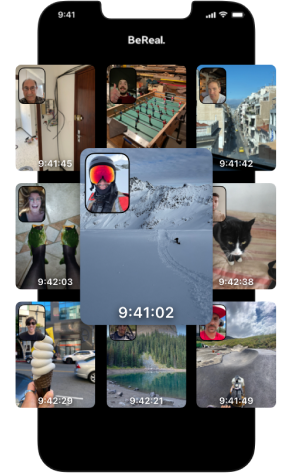
BeReal is a social media platform that helps everyday smart phone users who want to reduce the amount of time spent on already existing social media by incentivizing people to stay in touch through their regular communication and enabling users to share one photo per day with their friends at any random prompted time.
Goal
From gathering research and user testing, the goal is to create a new feature that impliments and carries Bereal’s mission and concept while aiming to still bring people together.



Product Strategy
Bereal is a quickly rising social media application that is changing the game with only quick two minute snaps of an individuals daily routine. This concept is generally very familiar with all of its current users considering it is one of the only features on the app currently. How can we, introduce a solution for the users to use while creating a product that will make users want to come back. I want to conduct user interviews in order to understand user needs and pain points.
Here’s how I got there:
01
Research & Validate
Researching users and how they navigate throughout the current app. User testing, and finding their struggles and how I can solve those issues.
02
Understand and Create
Understanding pain points and identifying solutions. Creating verbal to written feedback to visual solutions.
03
Iterate and Learn
Iterating with user testing and create a visual solution for users. Learn on how I can improve the product in order to perfect it.
User Journey
-
01
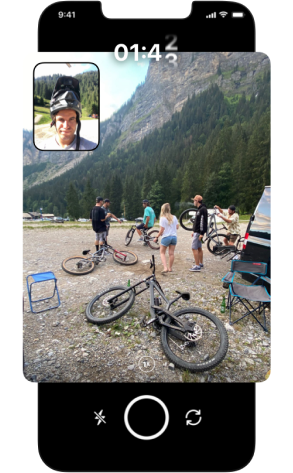
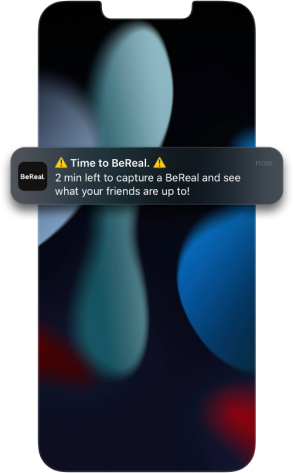
Receives notification
-
02
Opens application
-
03
Poses for photo
-
04
Takes
photo: both
sides -
05
Posts
-
06
Adds caption
-
07
Scrolls
through
feed -
08
Receives reaction
-
09
Reacts to
friends
posts -
10
Leaves
comment on
friends post -
11
Adds a new friend
-
12
Closes app
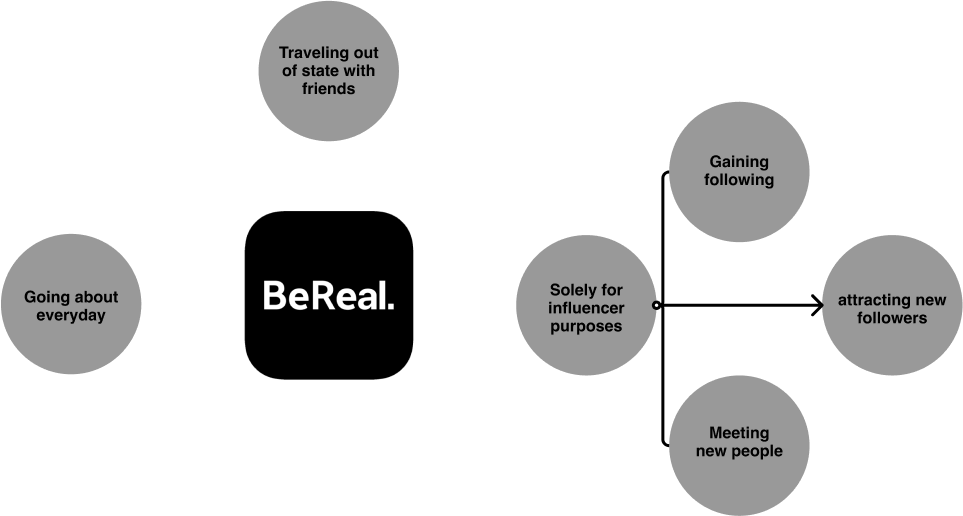
Context of Use Study

Problem
BeReal is a company that values its product as some a product that brings friends closer. With that being said, only having one option that people can use to connect with their friends is something people will quickly get used to and not want to use anymore. BeReal has a many opportunities and areas that can be explored.
The Opportunity
After speaking with my user through interviews to discover pain points, I was able to brainstorm a couple of strong ideas. Some of which include creating an entire emoji list where people can add their face to, taking a look at other friends memories, messaging people back and forth, private groups/stories.
Real Friends.
Real Connections.
Real Time.
Two Seconds, Anytime. Everyday.
One notification
sent to everyone

Updated Value Proposition
Bereal is a social media platform that helps everyday smart phone users who want to create an everyday connection with fellow friends by incentivizing people to stay in touch through their regular communication and enabling users to share one photo per day with their friends at any random prompted time and also being able to create personal groups to form different personal connections with different groups of friends
Updated Journey Map
-
01
Receives notification
-
02
Opens application
-
03
Poses for photo
-
04
Takes
photo: both
sides -
05
Posts
-
06
Adds caption
-
07
Scrolls
through
feed -
08
Receives reaction
-
09
Reacts to
friends
posts -
10
Leaves comment on friends post
-
11
Adds a new friend
-
12
Closes app
-
13
Create
better
friendships -
14
Repeat process
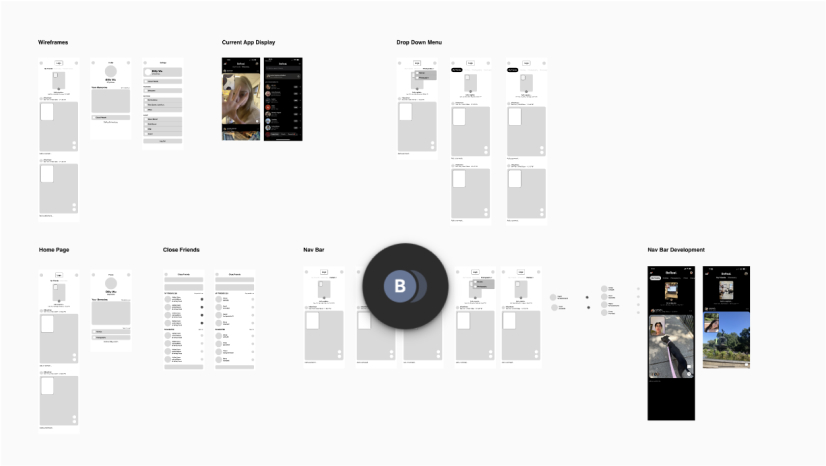
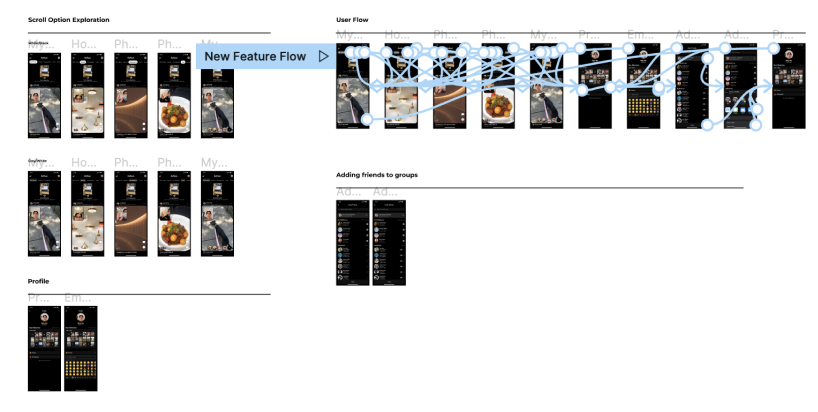
Wireframing

High Fidelity Modeling

Subject Feedback
“This is exactly what I imagined, I think though I would get confused with having to navigate by going back to the settings memories area in order to switch between groups...”
“I think there needs to be improvement on the actual selecting page”
“Maybe a more innovative way to look at the different pages or groups that you have there”
Takeaways
Establishing strong user interviews and listening to users
Working closely with users really taught me how to take a more reserved non biased view. In the past, I never accessed resources to speak intimately with users to see their point of view and perspective, only using my own. Moving forward I think what is important to carry on to future projects is to take both bias and unbiased user journeys and contrasting them to see how they reflect the apps experience.
Understanding user needs and how I can impliment them
This project gave me the opportunity to really step back from implimenting my own bias and own design decisions. Instead, referring back to my user and their flow, experience, and how I can impliment for a great user experience.
Reevaluating feedback and implimenting iterations based on user feedback
Another key point was taking back the feedback I had receive from my users to impliment towards the final design. After having my usabilty testing step. I had created a interactive wireframe to be tested by users to see simply how they navigated. Intead of having just drop down menus, I listened to the user to end up establishing a more well thought out grouping experience within the app.