Non-custodial exchange operator

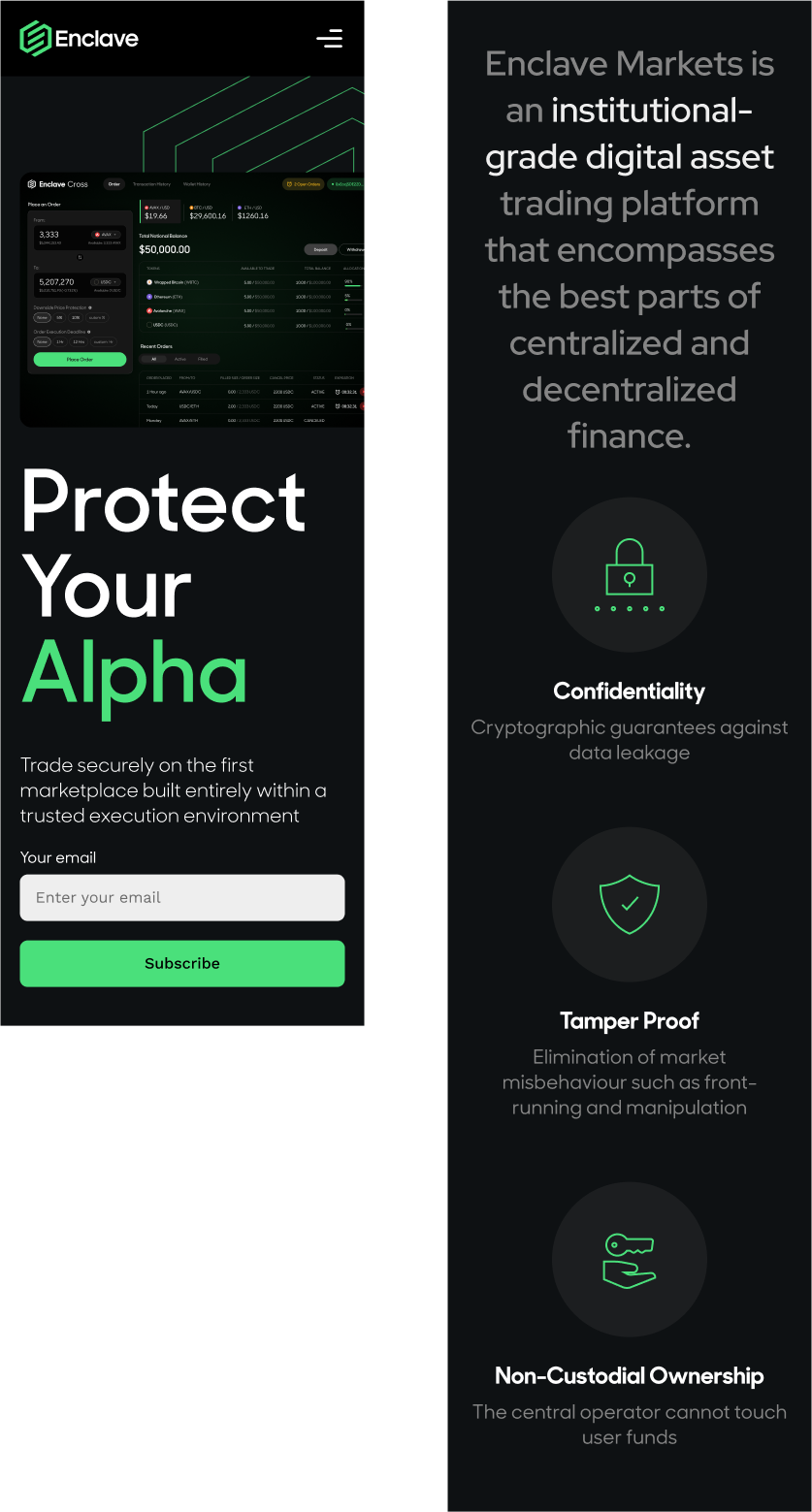
Protect
Your Alpha
Trade securely on the first marketplace built
entirely within a trusted execution environment

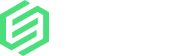
Enclave Markets is an institutional-grade digital asset trading platform that encompasses the best parts of centralized and decentralized finance.
Overview
Background
In Summer of 2022, I had the opportunity to work remotely at an internship experience at XSpaceship, digital design agency. I worked as a product design intern with the team where I had to opportunity to work with a handful of companies like Enclave.
I started from audits, sketches, wireframing to high fidelity mockups and prototypes. I worked closely with my mentor, engineers, and fellow product designers. I actively worked to plan, observe, take notes of two rounds of UX research study and incorporated my notes and understandings to impliment to the overall end product.
- Project Duration 3 Weeks, Summer 2022
- Team Thomas Tung (Senior Product Designer/Mentor)
Anh, Khanh (Software Engineers)
Ricky, Me (Product Designer) - Tools Pen & Paper, Figma, Adobe
Suite
Enclave offers
-

-

Free from front-running, MEV, or other misbehaviors
-

Central limit order book
-

Less slippage
-

Low fees
Takeaways
- Handle complexity and ambiguity of a small yet subject-heavy project.
- There are lots of roads to Rome, so no designers have the same path, but there are principles to help you get there.
- Learn a lot from working with my mentor to correct analyze feedback and how to solve for the solution.
- Pay more attention to details on copy and use the right components from the design system.
- Consider consistency, accessibility, and adaptability when designing.
- Try wild explorations to the point of failure.
- The goal in mind is to always relate to the user, understand the information being translated, and designing a product that translates this information fluently.
Goal for Product
- Translate design from web to mobile.
- Connect and understand the user to digress what information they need to understand in order to navigate the app.
- Find out how to encourage more users to use the platform and have them coming back.
How did I get there?

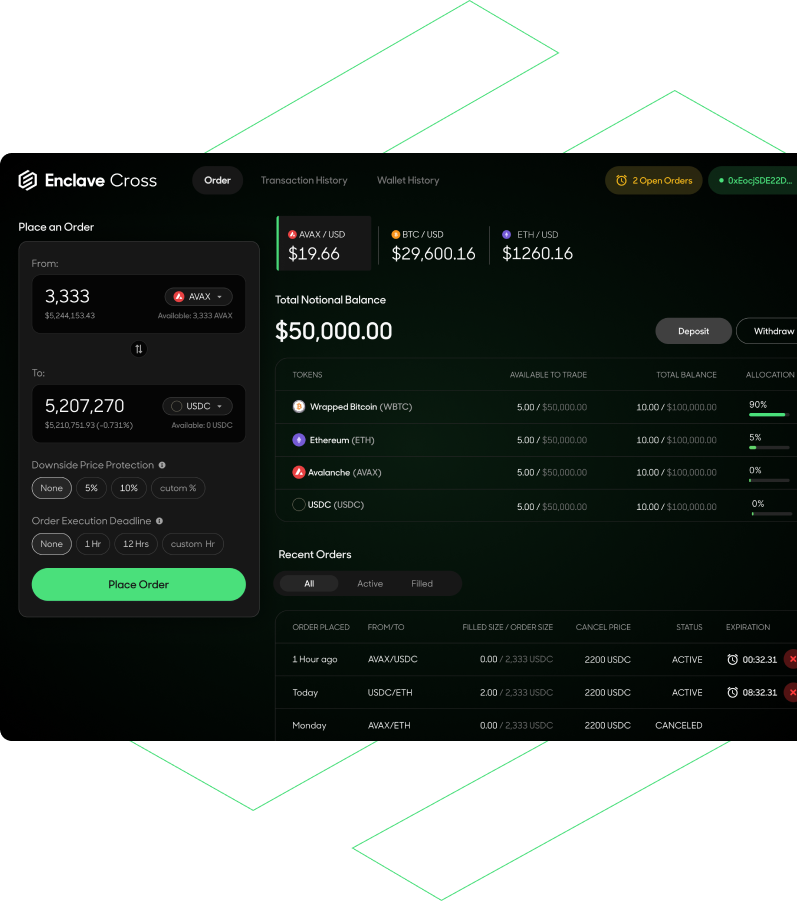
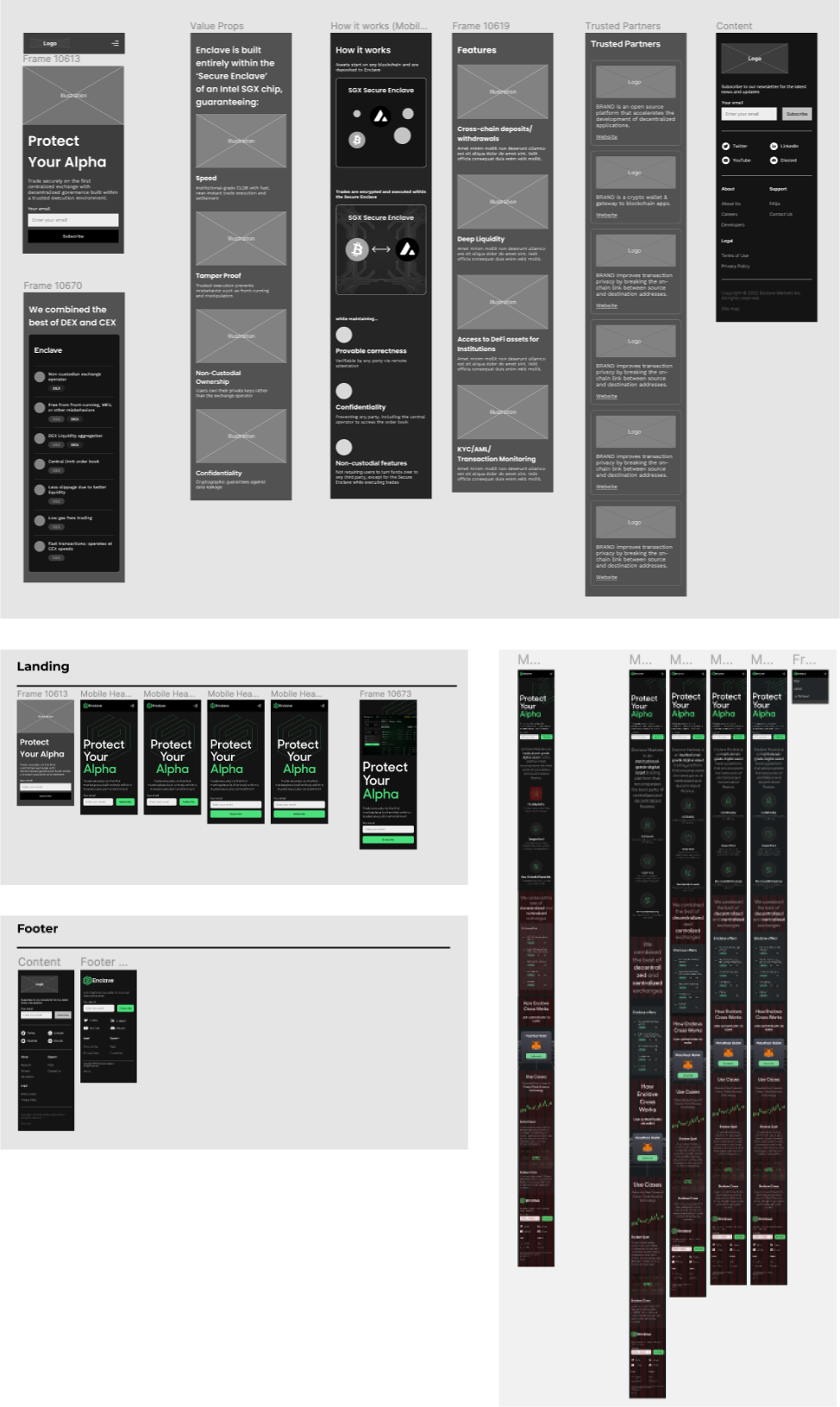
Design Process
My first step was to break down how I was going to approach the task. First, research, to understand the user and what information is being translated. Second, wireframing the already existing design. Third, implimenting already existing style guides. And lastly, handing off the product and communicating till product is delivered with engineers.

Design Process
My first step was to break down how I was going to approach the task. First, research, to understand the user and what information is being translated. Second, wireframing the already existing design. Third, implimenting already existing style guides. And lastly, handing off the product and communicating till product is delivered with engineers.
Brainstorming and Wireframing

Final Product

Play With The Desktop Product
Play With The Mobile Product
Reflections
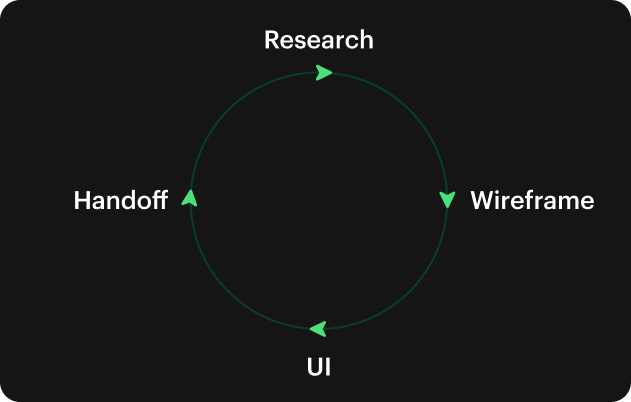
Overall my takeaways and reflections are to always empathize with users more and more. We create different design solutions not to have them but for the iterations to solve specific uses’ needs. To ALWAYS ask yourself, what would you feel, think, or do with this design and how do you create a more positive interaction with the product.
Before starting any project, to nail down 5Ws and 1H.
Feedback are often NOT: detailed, concrete solutions / instructions.
It’s very important to understand feedback critically. Blindly following a feedback without digesting it will not make you successful. You should make sure you understand it and be able to articulate why this is important for users. If not clear, please ask and clarify before you continue working.