Rapidascent
Introducing a new cybersecurity apprenticeship program



Introducing a new cybersecurity apprenticeship program
Overview
Background
In Summer of 2022, I had the opportunity to intern at XSpaceship, digital design agency. I was given the chance to work with a handful of companies, one of them being rapidascent. As a continuous project, I had the chance to step in during the revamp of the main website as well as the mobile translation.
Throughout the design process, I worked extremely close with the team and my mentor to figure out the best design solution and the best way to translate important information to our users.
- Project Duration 03.22.22-05.04.22
-
Team
Thomas Tung (Senior Product Designer/
Mentor)
Anh, Khanh (Software Engineers)
Ricky, Me (Product Designer) - Tools Figma, Adobe Suite
THE ASK
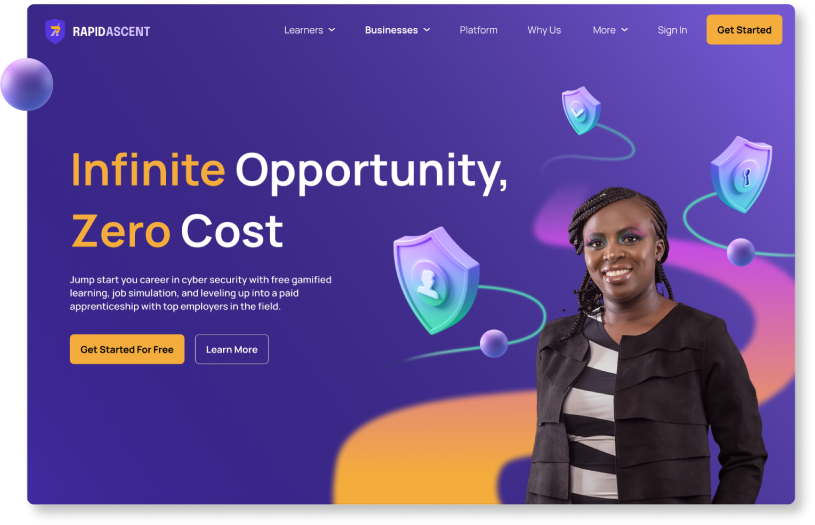
An end-to-end apprenticeship program paired with SaaS platform to help scale hiring, fill pipelines, and reduce risks.
Visit RapidascentWork with peers and mentors while recording your learnings
Encourage people of different backgrounds to come and reach out to mentors to learn more about the apprenticeship program. The goal of the program is to draw people in to suggest or interest people in a career change.
High altitude cohorts of all sizes
Work directly with employers and candidates from different industries to build dynamic interactive that fits individual needs. On top of that, being offered opportunities to work with industry leaders and companies.
Track your apprenticeship progress and journey
Students and instructors can see current and past goals, questions, activity, and breakthrough entries in order to observe and utilize past documentation and progress. With knowledge of their progress, the instructor will be able to aid students in making reasonable goals for project check-ins. Students will be able to get more timely and targeted support from their class and their instructor.

Study/Breakdown Time
1
Understand, digest,
and define the
previously built
product
2
Ideate, create,
and improve
3
Impliment user
interface, test and
define
4
Connect with team,
understand, and
convert
To further breakdown the steps and understand the project from a wider perspective, I needed to first delegate and distinguish the process. I came to the conclusion that because there was an already built platform (multiverse), I had to first understand the multiverse platform in order to understand what information needed to be translated to the next. Next, after gathering and understanding the multiverse and already create rapidascent flows, I could begin ideating and creating. After receving approval from the ideation process, I would go ahead and begin implimenting the user interface, testing, and defining. And lastly, connecting with team to see where everyone else is and sharing my progress.
BASED ON THE PREVIOUS PLATFORM I RAISED THE QUESTION...
How might we translate the physical act of teaching and engaging with students in a virtual environment?
Understanding the previously built
product
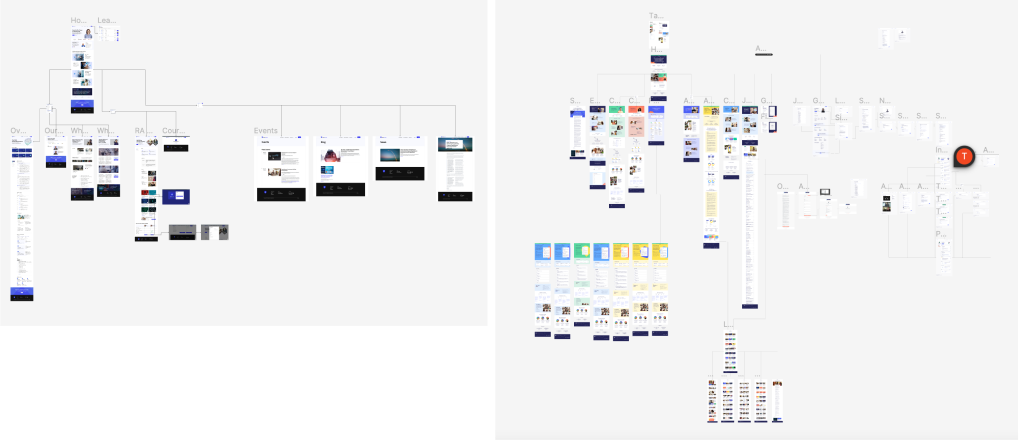
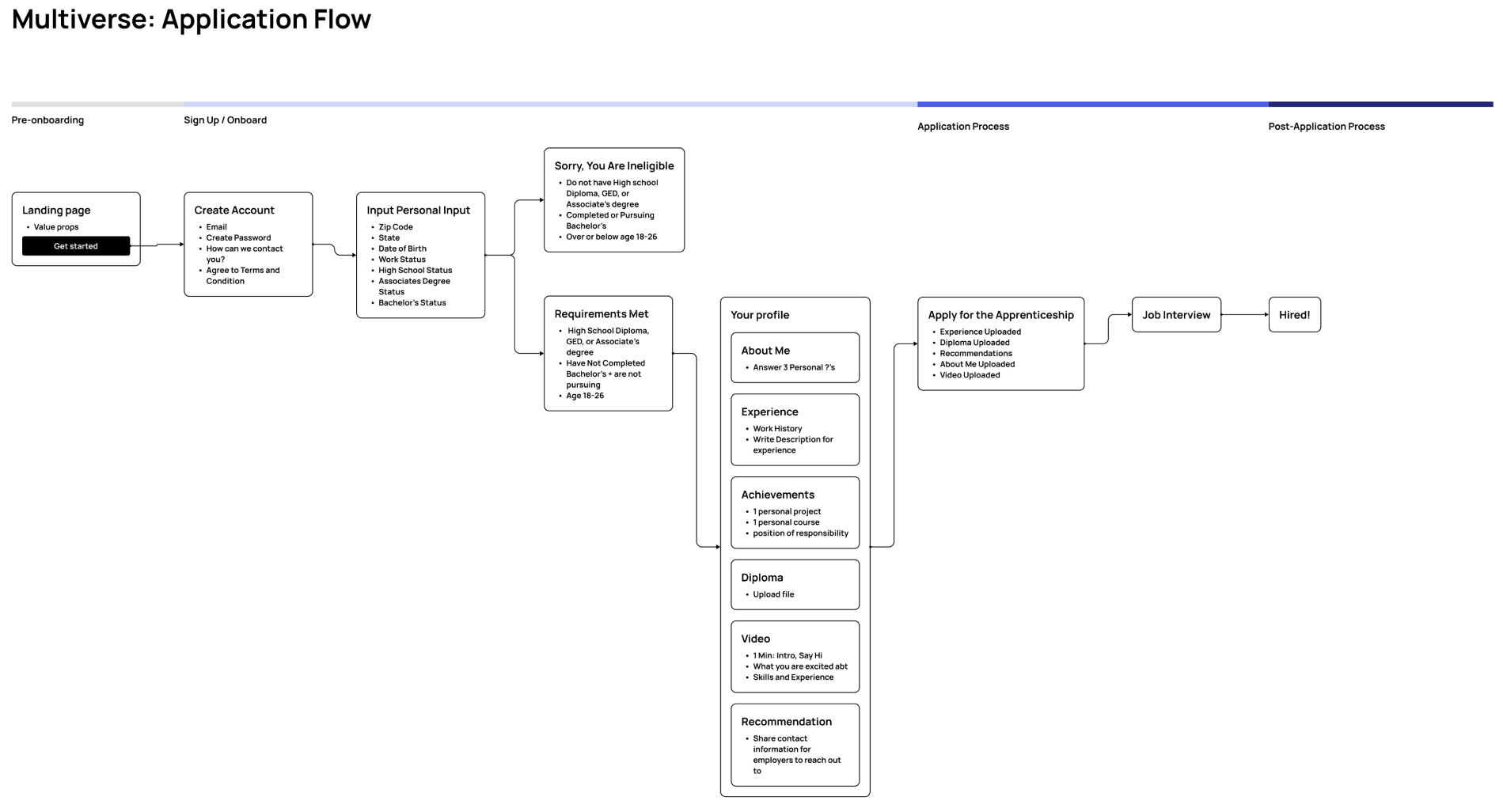
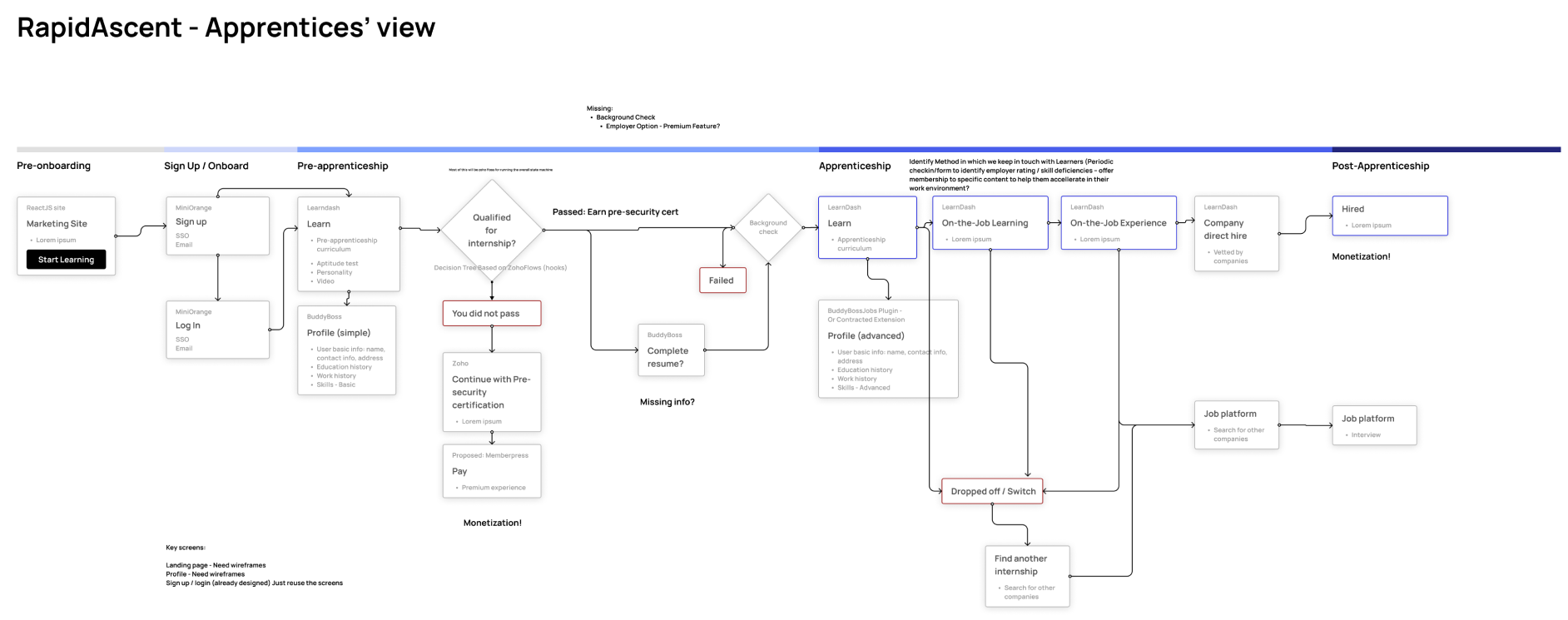
The initial step was straightforward, I had to first learn more about the already existing multiverse to see how an appenticeship program really worked. My goal was to click and capture. Click each button to see where it would go, and jot down notes by creating a flow map. Why is this important? Learning and empathizing with my user group is a key to building any sort of platform. Our goal is to create an experience that is intuitive and informative.




Building from discoveries
After creating a map flow of the already existing platform. I had a better understanding of what we were aiming to build.
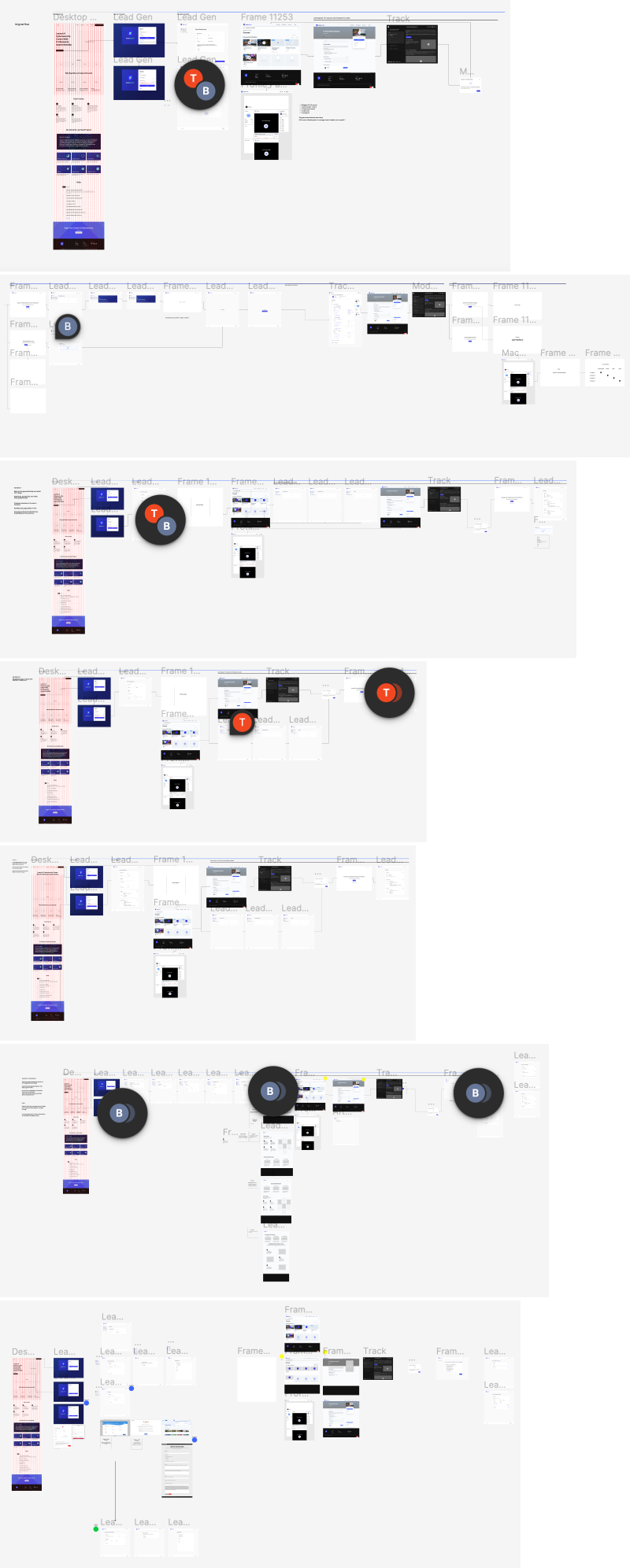
My mentor then introduced the already existing wireframes with blanks within the flow.
My task was to carefully look through the flow being created and develop the wireframes further. In order to do this, I broke the flow in half to first work on the beginning and then later the end. One tactic that I find extremely useful in any project, is plotting green, yellow, and red points to mark and acknowledge what was working, what was not, and what could be improved.

Training High Level Thinking
“There are lots of roads to Rome, so no designers have the same path, but there are principles to help you get there.”
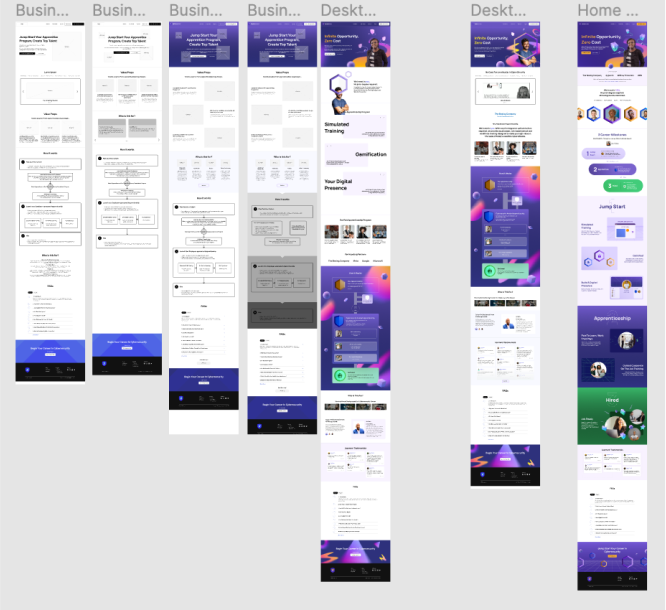
Developing and Iterating
After having my wireframes created and approved, I moved on to implimenting the existing UI. I took a look at the design systems and developed each section broken down. Another key method introduced to me was showing improvements and changes that I made not by working on the same page over and over again, but by copying and pasting then working on improvements.

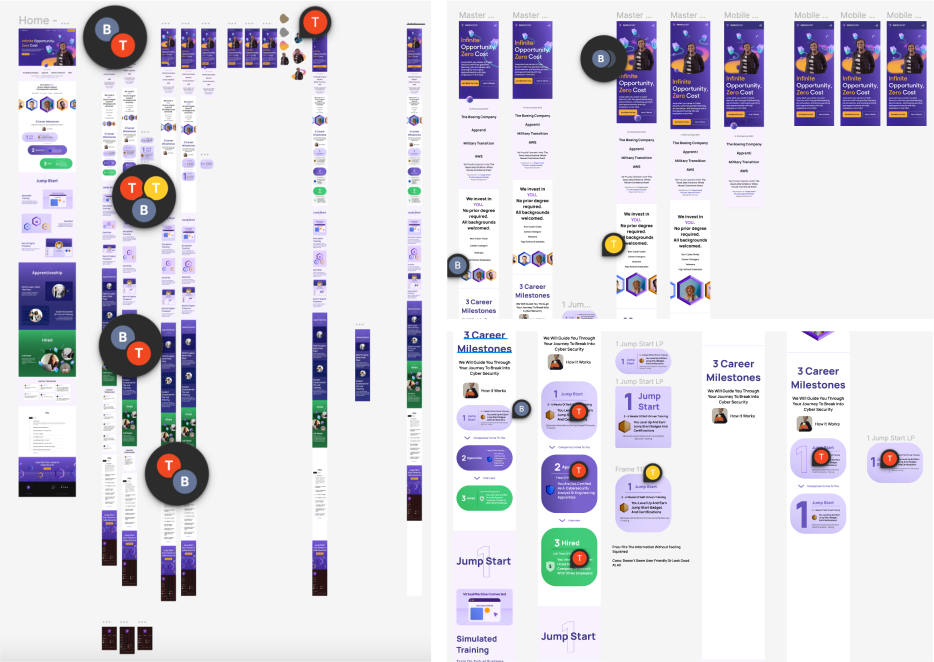
Translating to cross platforms
Communicating and Understanding
After developing the audit, breaking down existing pages, creating and ideating the landing, and implimenting the user interface, I had now a product that is understandble. The next step was to translate the landing to a mobile friendly interface. This raised to question of scale, sizing, and usability.

Encountering difficulties
At this point, I had breaken down different pages, in order to work from top to bottom. Because we had an intricate design, translating the landing page was my first goal. As a I approached the “3 career milestones” page, I had difficulty translating the design over. This is where I had to take a step back and think more about the information that was being provided and how the design could reflect that information to the user.

Translating pages
On top of translating the landing home page, I also had the opportunity to translate different navigating pages on the website. Because these were already built pages, I retraced my steps to reread each page before designing, in order to have the translation be effective.

When finished and approved for the pages, I brought everything to a separate page to have the files organized for the engineers to take over.
See the product for yourself
Cybersecurity, reimagined to be helpful, accessible, and intuitive. Apprenticeships have the opporutnity to open up a new path in your next career.
Visit Rapidascent